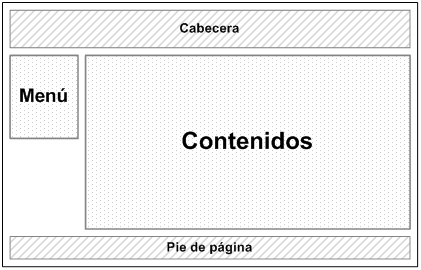
El objetivo de este diseño es definir una estructura de página con cabecera y pie, un menú lateral de navegación y una zona de contenidos. La anchura de la página se fija en 700px, la anchura del menú es de 150px y la anchura de los contenidos es de 550px:
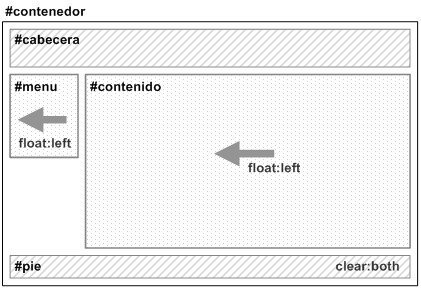
La solución CSS se basa en el uso de la propiedad float para los elementos posicionados como el menú y los contenidos y el uso de la propiedad clear en el pie de página para evitar los solapamientos ocasionados por los elementos posicionados con float.
El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
#contenedor {
width: 700px;
}
#cabecera {
}
#menu {
float: left;
width: 150px;
}
#contenido {
float: left;
width: 550px;
}
#pie {
clear: both;
}
<body>
<div id="contenedor">
<div id="cabecera">
</div>
<div id="menu">
</div>
<div id="contenido">
</div>
<div id="pie">
</div>
</div>
</body>
En los estilos CSS anteriores se ha optado por desplazar tanto el menú como los contenidos hacia la izquierda de la página (float: left). Sin embargo, en este caso también se podría desplazar el menú hacia la izquierda (float:left) y los contenidos hacia la derecha (float: right).
El diseño anterior es de anchura fija, lo que significa que no se adapta a la anchura de la ventana del navegador. Para conseguir una página de anchura variable y que se adapte de forma dinámica a la ventana del navegador, se deben aplicar las siguientes reglas CSS:
#contenedor {
}
#cabecera {
}
#menu {
float: left;
width: 15%;
}
#contenido {
float: left;
width: 85%;
}
#pie {
clear: both;
}
Si se indican la anchuras de los bloques que forman la página en porcentajes, el diseño final es dinámico. Para crear diseños de anchura fija, basta con establecer las anchuras de los bloques en píxel.
12.3.2. Diseño a 3 columnas con cabecera y pie de página.
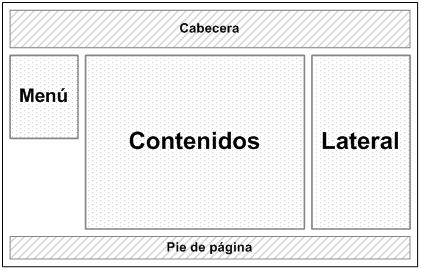
Además del diseño a dos columnas, el diseño más utilizado es el de tres columnas con cabecera y pie de página. En este caso, los contenidos se dividen en dos zonas diferenciadas: zona principal de contenidos y zona lateral de contenidos auxiliares:
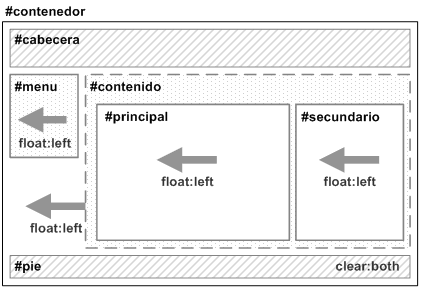
La solución CSS emplea la misma estrategia del diseño a dos columnas y se basa en utilizar las propiedades float y clear:
El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
#contenedor {
}
#cabecera {
}
#menu {
float: left;
width: 15%;
}
#contenido {
float: left;
width: 85%;
}
#contenido #principal {
float: left;
width: 80%;
}
#contenido #secundario {
float: left;
width: 20%;
}
#pie {
clear: both;
}
<body>
<div id="contenedor">
<div id="cabecera">
</div>
<div id="menu">
</div>
<div id="contenido">
<div id="principal">
</div>
<div id="secundario">
</div>
</div>
<div id="pie">
</div>
</div>
</body>
El código anterior crea una página con anchura variable que se adapta a la ventana del navegador. Para definir una página con anchura fija, solamente es necesario sustituir las anchuras en porcentajes por anchuras en píxel.
Al igual que sucedía en el diseño a dos columnas, se puede optar por posicionar todos los elementos mediante float: left o se puede utilizar float: left para el menú y la zona principal de contenidos y float: right para el contenedor de los contenidos y la zona secundaria de contenidos.
12.4. Alturas/Anchuras máximas y mínimas.
Cuando se diseña la estructura de una página web, se debe tomar la decisión de optar por un diseño de anchura fija o un diseño cuya anchura se adapta a la anchura de la ventana del navegador.
Sin embargo, la mayoría de las veces sería conveniente una solución intermedia: que la anchura de la página sea variable y se adapte a la anchura de la ventana del navegador, pero respetando ciertos límites. En otras palabras, que la anchura de la página no sea tan pequeña como para que no se puedan mostrar correctamente los contenidos y tampoco sea tan ancha como para que las líneas de texto no puedan leerse cómodamente.
CSS define cuatro propiedades que permiten limitar la anchura y altura mínima y máxima de cualquier elemento de la página. Las propiedades son max-width, min-width, max-height y min-height.
| Propiedad | max-width |
|---|
| Valores | unidad de medida | porcentaje | none | inherit |
|---|
| Se aplica a | Todos los elementos salvo filas y grupos de filas de tablas |
|---|
| Valor inicial | none |
|---|
| Descripción | Permite definir la anchura máxima de un elemento |
|---|
| Propiedad | min-width |
|---|
| Valores | unidad de medida | porcentaje | inherit |
|---|
| Se aplica a | Todos los elementos salvo filas y grupos de filas de tablas |
|---|
| Valor inicial | 0 |
|---|
| Descripción | Permite definir la anchura mínima de un elemento |
|---|
| Propiedad | max-height |
|---|
| Valores | unidad de medida | porcentaje | none | inherit |
|---|
| Se aplica a | Todos los elementos salvo columnas y grupos de columnas de tablas |
|---|
| Valor inicial | none |
|---|
| Descripción | Permite definir la altura máxima de un elemento |
|---|
| Propiedad | min-height |
|---|
| Valores | unidad de medida | porcentaje | inherit |
|---|
| Se aplica a | Todos los elementos salvo columnas y grupos de columnas de tablas |
|---|
| Valor inicial | 0 |
|---|
| Descripción | Permite definir la altura mínima de un elemento |
|---|
De esta forma, para conseguir un diseño de anchura variable pero controlada, se podrían utilizar reglas CSS como la siguiente:
#contenedor {
min-width: 500px;
max-width: 900px;
}
Las propiedades que definen la altura y anchura máxima y mínima se pueden aplicar a cualquier elemento, aunque solamente suelen utilizarse para estructurar la página. En general, las propiedades más utilizadas son max-width y min-width, ya que no es muy habitual definir alturas máximas y mínimas.
Desafortunadamente, Internet Explorer 6 y las versiones anteriores no soportan ninguna de las cuatro propiedades sobre ningún elemento. Hasta que se incorpore en las nuevas versiones del navegador, es preciso recurrir a trucos que simulen el comportamiento de las propiedades:
max-width equivalente para Internet Explorer:
div {
max-width: 800px;
width: expression(document.body.clientWidth > 801? "800px": "auto");
}
min-width equivalente para Internet Explorer:
div {
min-width:800px;
width: expression(document.body.clientWidth < 801? "800px": "auto" );
}
max-height equivalente para Internet Explorer:
div {
max-height: 300px;
overflow: hidden;
height: expression(this.scrollHeight > 301? "300px" : "auto" );
}
min-height equivalente para Internet Explorer:
div {
min-height:300px;
overflow: hidden;
height: expression(this.scrollHeight < 301? "300px" : "auto" );
}
12.5. Estilos avanzados.
El principal inconveniente de los diseños mostrados anteriormente es que no se puede garantizar que todas las columnas se muestren con la misma altura. Si las columnas tienen algún color o imagen de fondo, este comportamiento no es admisible, ya que se vería que alguna columna no llega hasta el final de la columna más larga y el diseño final parecería inacabado. La más conocida es la técnica faux columns y que simula el color/imagen de fondo de las columnas laterales mediante la imagen de fondo de la columna central de contenidos. Más recientemente se ha presentado el proyecto «In Search of the One True Layout» que busca definir una serie de técnicas que permitan crear de forma sencilla cualquier estructura de página basada en columnas.