Capítulo 7
7.1. Estilos básicos
7.1.1. Tamaño, color y decoración.
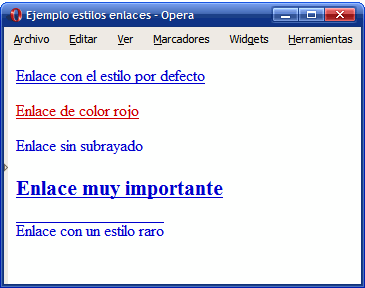
Los estilos más sencillos que se pueden aplicar a los enlaces son los que modifican su tamaño de letra, su color y la decoración del texto del enlace. Utilizando las propiedades
text-decoration y font-weight se pueden conseguir estilos como los que se muestran en la siguiente imagen:
7.1.2. Pseudo-clase.
CSS también permite aplicar diferentes estilos a un mismo enlace en función de su estado. De esta forma, es posible cambiar el aspecto de un enlace cuando por ejemplo el usuario pasa el ratón por encima o cuando el usuario pincha sobre ese enlace. Como con los atributos id o class no es posible aplicar diferentes estilos a un mismo elemento en función de su estado, CSS introduce un nuevo concepto llamado pseudo-clases. Los estilos sólo se aplican desde que el usuario pincha el botón del ratón hasta que lo suelta, por lo que suelen ser unas pocas décimas de segundo.
Las pseudo-clases anteriores permiten modificar completamente ese aspecto por defecto y por eso casi todas las páginas las utilizan.
Desafortunadamente, Internet Explorer 6 y sus versiones anteriores solamente las soportan para los enlaces.
Las pseudo-clases anteriores permiten modificar completamente ese aspecto por defecto y por eso casi todas las páginas las utilizan.
Desafortunadamente, Internet Explorer 6 y sus versiones anteriores solamente las soportan para los enlaces.
7.2. Estilos avanzados
7.2.1. Decoración perzonalizada
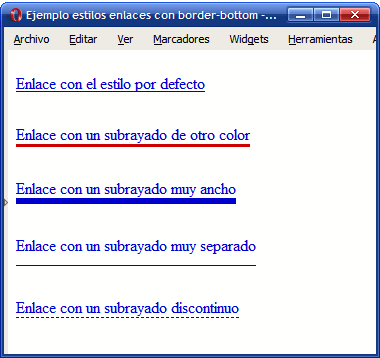
La propiedad text-decoration permite añadir o eliminar el subrayado de los enlaces. No obstante, utilizando la propiedad border-bottom es posible añadir cualquier tipo de subrayado para los enlaces de las páginas.

7.2.2. Imágenes según el tipo de enlace.
En ocasiones, puede resultar útil incluir un pequeño icono al lado de un enlace para indicar el tipo de contenido que enlaza, como por ejemplo un archivo comprimido o un documento con formato PDF. La técnica consiste en mostrar una imagen de fondo sin repetición en el enlace y añadir el padding necesario al texto del enlace para que no se solape con la imagen de fondo.
7.2.3. Mostrar los enlaces como si fueran botones.
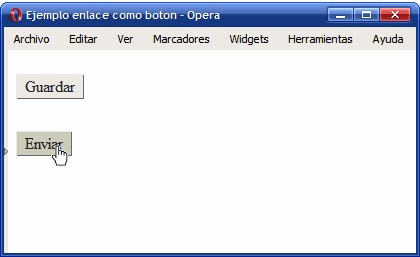
Las propiedades definidas por CSS permiten mostrar los enlaces con el aspecto de un botón, lo que puede ser útil en formularios en los que no se utilizan elementos específicos para crear botones.
El siguiente ejemplo muestra un enlace simple formateado como un botón:

No hay comentarios:
Publicar un comentario