Capítulo 3
Muchas de las propiedades de CSS que se ven en los próximos capítulos permiten indicar medidas y colores en sus valores. Además, CSS es tan flexible que permite indicar las medidas y colores de muchas formas diferentes.
Por este motivo, se presentan a continuación todas las alternativas disponibles en CSS para indicar las medidas y los colores.
3.1. Unidades de medidas
Las medidas en CSS se emplean, entre otras, para definir la altura, anchura y márgenes de los elementos y para establecer el tamaño de letra del texto. Las medidas relativas definen su valor en relación con otra medida, por lo que para obtener su valor real, se debe realizar alguna operación con el valor indicado. Si el valor es distinto a 0 y no se indica ninguna unidad, la medida se ignora completamente, lo que suele ser uno de los errores más habituales de los diseñadores que empiezan con CSS.
3.1.1 Unidades absolutas
Una medida indicada mediante unidades absolutas está completamente definida, ya que su valor no depende de otro valor de referencia. A continuación se muestra la lista completa de unidades absolutas definidas por CSS y su significado:
in, pulgadas ("inches", en inglés). Una pulgada equivale a2.54centímetros.cm, centímetros.mm, milímetros.pt, puntos. Un punto equivale a1 pulgada/72, es decir, unos0.35milímetros.pc, picas. Una pica equivale a12puntos, es decir, unos4.23milímetros.
A continuación se muestran ejemplos de utilización de unidades absolutas:
/* El cuerpo de la página debe mostrar un margen de media pulgada */
body { margin: 0.5in; }
/* Los elementos <h1> deben mostrar un interlineado de 2 centímetros */
h1 { line-height: 2cm; }
/* Las palabras de todos los párrafos deben estar separadas 4 milímetros entre si */
p { word-spacing: 4mm; }
/* Los enlaces se deben mostrar con un tamaño de letra de 12 puntos */
a { font-size: 12pt }
/* Los elementos <span> deben tener un tamaño de letra de 1 pica */
span { font-size: 1pc }
Su principal desventaja es que son muy poco flexibles y no se adaptan fácilmente a los diferentes medios.
De todas las unidades absolutas, la única que suele utilizarse es el punto.
3.1.2 Unidades relativas
La unidades relativas, a diferencia de las absolutas, no están completamente definidas, ya que su valor siempre está referenciado respecto a otro valor. Ex, relativa respecto de la altura de la letra x del tipo y tamaño de letra del elemento. Las unidades em y ex no han sido creadas por CSS, sino que llevan décadas utilizándose en el campo de la tipografía. Aunque no es una definición exacta, la unidad 1em equivale a la anchura de la letra M del tipo y tamaño de letra del elemento.
La unidad em hace referencia al tamaño en puntos de la letra que se está utilizando. El valor de 1ex se puede aproximar por 0.5 em.
La unidad de medida em siempre hace referencia al tamaño de letra del elemento. Por otra parte, todos los navegadores muestran por defecto el texto de los párrafos con un tamaño de letra de 16 píxel.
body { font-size: 10px; }
h1 { font-size: 2.5em; }
El valor del margen sigue siendo el mismo en unidades relativas pero su valor real ha variado porque el tamaño de letra de los párrafos ha variado. El valor 0.5em se interpreta como «la mitad del tamaño de letra del elemento», ya que se debe multiplicar por 0.5 su tamaño de letra . De la misma forma, si se quiere mostrar un margen de 8px de anchura, se debería utilizar el valor 0.25em, ya que 32px x 0.25 = 8px. Establecer el margen de un elemento con el valor 1em equivale a indicar que «el margen del elemento debe ser del mismo tamaño que su letra y debe cambiar proporcionalmente».
En efecto, si el tamaño de letra de un elemento aumenta hasta un valor enorme, su margen de 1em también será enorme. Si su tamaño de letra se reduce hasta un valor diminuto, el margen de 1em también será diminuto. El funcionamiento de la unidad ex es idéntico a em, salvo que en este caso, la referencia es la altura de la letra x minúscula, por lo que su valor es aproximadamente la mitad que el de la unidad em.
body {
font-size: 12px;
text-indent: 3em;
}
h1 { font-size: 15px }
El elemento define un valor para esta propiedad, pero el elemento no lo hace, por lo que heredará el valor de su elemento padre. Sin embargo, el valor heredado no es 3em, sino 36px. Si se heredara el valor 3em, al multiplicarlo por el valor de font-size del elemento el resultado sería 3em x 15px = 45px. Una vez calculado el valor real, este es el valor que se hereda para el resto de elementos.
3.1.3. Porcentajes
El porcentaje también es una unidad de medida relativa, aunque por su importancia CSS la trata de forma separada a em, ex y px. Un porcentaje está formado por un valor numérico seguido del símbolo % y siempre está referenciado a otra medida. Cada una de las propiedades de CSS que permiten indicar como valor un porcentaje, define el valor al que hace referencia ese porcentaje.
Los porcentajes se pueden utilizar por ejemplo para establecer el valor del tamaño de letra de los elementos:
Los tamaños establecidos para los elementos y mediante las reglas anteriores, son equivalentes a 2em y 1.5em respectivamente, por lo que es más habitual definirlos mediante em.
Los porcentajes también se utilizan para establecer la anchura de los elementos:
En el ejemplo anterior, la referencia del valor 80% es la anchura de su elemento padre. Por tanto, el elemento cuyo atributo class vale principal tiene una anchura de 80% x 600px = 480px.
3.1.4. Recomendaciones
El documento Recomendaciones sobre técnicas CSS para la mejora de la accesibilidad de los contenidos HTML, elaborado por el organismo W3C, recomienda el uso de la unidad em para indicar el tamaño del texto y para todas las medidas que sean posibles.
Normalmente se utilizan píxel y porcentajes para definir el layout del documento y em y porcentajes para el tamaño de letra de los textos.
Normalmente se utilizan píxel y porcentajes para definir el layout del documento y em y porcentajes para el tamaño de letra de los textos.
3.2. Colores.
Los colores en CSS se pueden indicar de cinco formas diferentes: palabras clave, colores del sistema, RGB hexadecimal, RGB numérico y RGB porcentual. Aunque el método más habitual es el del RGB hexadecimal, a continuación se muestran todas las alternativas que ofrece CSS.
3.2.1. Palabras clave
CSS define 17 palabras clave para referirse a los colores básicos. Las palabras se corresponden con el nombre en inglés de cada color:
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow
Figura 3.1 Colores definidos mediante las palabras clave de CSS
La imagen anterior ha sido extraída de la sección sobre colores de la especificación oficial de CSS.
Aunque es una forma muy sencilla de referirse a los colores básicos, este método prácticamente no se utiliza en las hojas de estilos de los sitios web reales, ya que se trata de una gama de colores muy limitada.
Además de la lista básica, los navegadores modernos soportan muchos otros nombres de colores. La lista completa se puede ver en en.wikipedia.org/wiki/Websafe.
3.2.2. RGB decimal
En el campo del diseño gráfico, se han definido varios modelos para hacer referencia a los colores. Los dos modelos más conocidos son RGB y CMYK. Simplificando su explicación, el modelo RGB consiste en definir un color indicando la cantidad de color rojo, verde y azul que se debe mezclar para obtener ese color. Técnicamente, el modelo RGB es un modelo de tipo "aditivo", ya que los colores se obtienen sumando sus componentes.
Por lo tanto, en el modelo RGB un color se define indicando sus tres componentes R (rojo), G (verde) y B (azul). Cada una de las componentes puede tomar un valor entre cero y un valor máximo. De esta forma, el color rojo puro en RGB se crea mediante el máximo valor de la componente R y un valor de
0 para las componentes G y B.
Si todas las componentes valen
0, el color creado es el negro y si todas las componentes toman su valor máximo, el color obtenido es el blanco. En CSS, las componentes de los colores definidos mediante RGB decimal pueden tomar valores entre 0 y 255. El siguiente ejemplo establece el color del texto de un párrafo:p { color: rgb(71, 98, 176); }
La sintaxis que se utiliza para indicar los colores es
rgb() y entre paréntesis se indican las tres componentes RGB, en ese mismo orden y separadas por comas. El color del ejemplo anterior se obtendría mezclando las componentes R=71, G=98, B=176, que se corresponde con un color azul claro.
Si se indica un valor menor que
0 para una componente, automáticamente se transforma su valor en 0. Igualmente, si se indica un valor mayor que 255, se transforma automáticamente su valor a 255.3.2.3. RGB porcentual
Las componentes RGB de un color también se pueden indicar mediante un porcentaje. El funcionamiento y la sintaxis de este método es el mismo que el del RGB decimal. La única diferencia es que en este caso el valor de las componentes RGB puede tomar valores entre
0% y 100%. Por tanto, para transformar un valor RGB decimal en un valor RGB porcentual, es preciso realizar una regla de tres considerando que 0 es igual a 0% y 255 es igual a 100%.
El mismo color del ejemplo anterior se puede representar de forma porcentual:
p { color: rgb(27%, 38%, 69%); }
Al igual que sucede con el RGB decimal, si se indica un valor inferior a
0%, se transforma automáticamente en 0% y si se indica un valor superior a 100%, se trunca su valor a 100%.3.2.4. RGB hexadecimal
Aunque es el método más complicado para indicar los colores, se trata del método más utilizado con mucha diferencia. De hecho, prácticamente todos los sitios web reales utilizan exclusivamente este método.
Para entender el modelo RGB hexadecimal, en primer lugar es preciso introducir un concepto matemático llamado sistema numérico hexadecimal. Cuando realizamos operaciones matemáticas, siempre utilizamos 10 símbolos para representar los números (del
0 al 9). Por este motivo, se dice que utilizamos un sistema numérico decimal.
No obstante, el sistema decimal es solamente uno de los muchos sistemas numéricos que se han definido. Entre los sistemas numéricos alternativos más utilizados se encuentra el sistema hexadecimal, que utiliza 16 símbolos para representar sus números.
Como sólo conocemos 10 símbolos numéricos, el sistema hexadecimal utiliza también seis letras (de la
A a la F) para representar los números. De esta forma, en el sistema hexadecimal, después del 9 no va el 10, sino la A. La letra B equivale al número 11, la C al 12, la D al 13, la E al 14 y la F al número 15.
Definir un color en CSS con el método RGB hexadecimal requiere realizar los siguientes pasos: - Determinar las componentes RGB decimales del color original, por ejemplo: R =
71, G = 98, B = 176 - Transformar el valor decimal de cada componente al sistema numérico hexadecimal. Se trata de una operación exclusivamente matemática, por lo que puedes utilizar una calculadora. En el ejemplo anterior, el valor hexadecimal de cada componente es: R = 47, G = 62, B = B0 - Para obtener el color completo en formato RGB hexadecimal, se concatenan los valores hexadecimales de las componentes RGB en ese orden y se les añade el prefijo #. De esta forma, el color del ejemplo anterior es #4762B0 en formato RGB hexadecimal.
Siguiendo el mismo ejemplo de las secciones anteriores, el color del párrafo se indica de la siguiente forma utilizando el formato RGB hexadecimal:
p { color: #4762B0; }
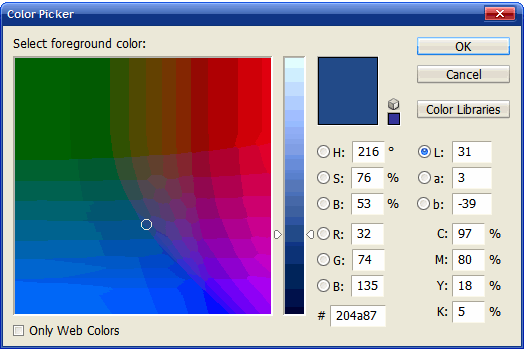
Recuerda que aunque es el método más complicado para definir un color, se trata del método que utilizan la inmensa mayoría de sitios web, por lo que es imprescindible dominarlo. Afortunadamente, todos los programas de diseño gráfico convierten de forma automática los valores RGB decimales a sus valores RGB hexadecimales, por lo que no tienes que hacer ninguna operación matemática:

Figura 3.2 Herramienta de color de Photoshop para definir los colores según los modelos RGB, CMYK, Lab, HSB y RGB hexadecimal
El formato RGB hexadecimal es la forma más compacta de indicar un color, ya que incluso es posible comprimir sus valores cuando todas sus componentes son iguales dos a dos:
#AAA = #AAAAAA
#FFF = #FFFFFF
#A0F = #AA00FF
#369 = #336699
En el siguiente ejemplo se establece el color de fondo de la página a blanco, el color del texto a negro y el color de la letra de los titulares se define de color rojo:
body { background-color: #FFF; color: #000; }
h1, h2, h3, h4, h5, h6 { color: #C00; }
Las letras que forman parte del color en formato RGB hexadecimal se pueden escribir en mayúsculas o minúsculas indistintamente. No obstante, se recomienda escribirlas siempre en mayúsculas o siempre en minúsculas para que la hoja de estilos resultante sea más limpia y homogénea.
3.2.5. Colores del sistema
Los colores del sistema son similares a los colores indicados mediante su nombre, pero en este caso hacen referencia al color que muestran algunos elementos del sistema operativo del usuario.
Existen varios colores definidos, como por ejemplo
ActiveBorder, que hace referencia al color del borde de las ventanas activas. Consulta la lista completa de colores del sistema.
Aunque es posible definir los colores en CSS utilizando estos nombres, se trata de un método que nunca se utiliza, por lo que se puede considerar prácticamente como una rareza de CSS.
3.2.6. Colores web safe
Como cada componente RGB de los colores puede tomar un valor entre
0 y 255, el número total de colores que se pueden representar con este formato es de 256 x 256 x 256 = 16.777.216 colores. Sin embargo, en la década de los 90 los monitores de los usuarios no eran capaces de mostrar más de 256 colores diferentes.
A partir de todos los colores disponibles, se eligieron
216 colores que formaron la paleta de colores "web safe". Esta paleta de colores podía ser utilizada por los diseñadores con la seguridad de que se verían correctamente en cualquier navegador de cualquier sistema operativo de cualquier usuario.
Hoy en día, su importancia ha descendido notablemente, ya que prácticamente todos los usuarios utilizan dispositivos con una profundidad de color de 16 y 32 bits. No obstante, el auge en el uso de los dispositivos móviles hace que siga siendo un tema a considerar, ya que las pantallas de muchos móviles sólo pueden representar un número reducido de colores.
No hay comentarios:
Publicar un comentario