Capitulo 9
9.1. Estilos basicos.
9.1.1. Viñetas personalizadas.
Por defecto, los navegadores muestran los elementos de las listas no ordenadas con una viñeta formada por un pequeño círculo de color negro. No obstante, CSS define varias propiedades para controlar el tipo de viñeta que muestran las listas, además de poder controlar la posición de la propia viñeta. La propiedad básica es la que controla el tipo de viñeta que se muestra y que se denomina list-style-type. Los valores gráficos son disc, circle y square y muestran como viñeta un círculo relleno, un círculo vacío y un cuadrado relleno respectivamente.
Cuando se requiere personalizar el aspecto de las viñetas, se debe emplear la propiedad list-style-image, que permite mostrar una imagen propia en vez de una viñeta automática.
Si no se encuentra la imagen o no se puede cargar, se muestra la viñeta automática correspondiente .
Cuando se requiere personalizar el aspecto de las viñetas, se debe emplear la propiedad list-style-image, que permite mostrar una imagen propia en vez de una viñeta automática.
Si no se encuentra la imagen o no se puede cargar, se muestra la viñeta automática correspondiente .
9.1.2. Menu vertical.
Los sitios web correctamente diseñados emplean las listas de elementos para crear todos sus menús de navegación. Utilizando la etiqueta de HTML se agrupan todas las opciones del menú y haciendo uso de CSS se modifica su aspecto para mostrar un menú horizontal o vertical.
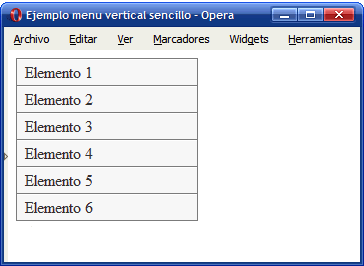
A continuación se muestra la transformación de una lista sencilla de enlaces en un menú vertical de navegación.
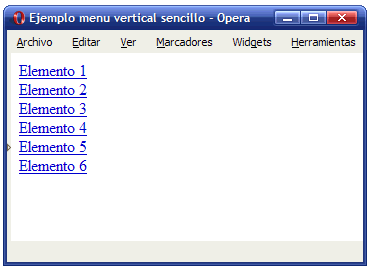
Lista de enlaces original:

Aspecto final del menú vertical:

El proceso de transformación de la lista en un menú requiere de los siguientes pasos:

9.2. Estilos avanzados.
9.2.1. Menú horizontal básico.
Partiendo de la misma lista de elementos del menú vertical, resulta muy sencillo crear un menú de navegación horizontal. La clave reside en modificar el posicionamiento original de los elementos de la lista.
Código HTML del menú horizontal:
<ul>
<li><a href="#">Elemento 1</a></li>
<li><a href="#">Elemento 2</a></li>
<li><a href="#">Elemento 3</a></li>
<li><a href="#">Elemento 4</a></li>
<li><a href="#">Elemento 5</a></li>
</ul>
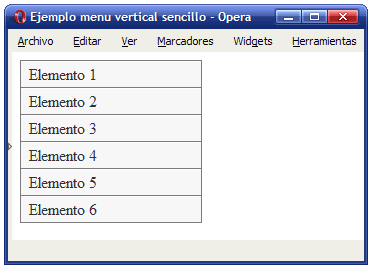
Aspecto final del menú horizontal:

9.2.2. Menús avanzados.
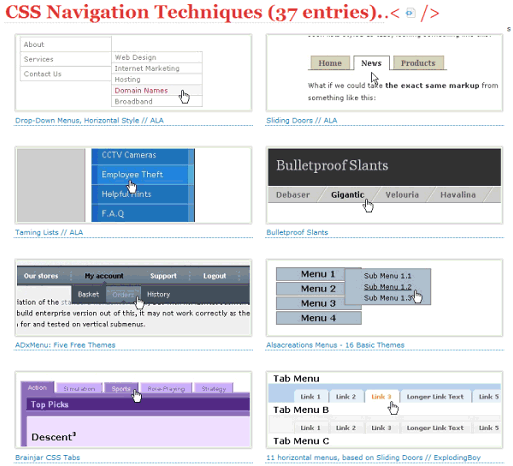
El código fuente de los menús de la imagen anterior y muchos otros se puede encontrar en http://exploding-boy.com/images/cssmenus/menus.html
Además de los menús horizontales de pestañas, haciendo uso de las propiedades de CSS se pueden crear menús verticales y horizontales muy avanzados:

No hay comentarios:
Publicar un comentario